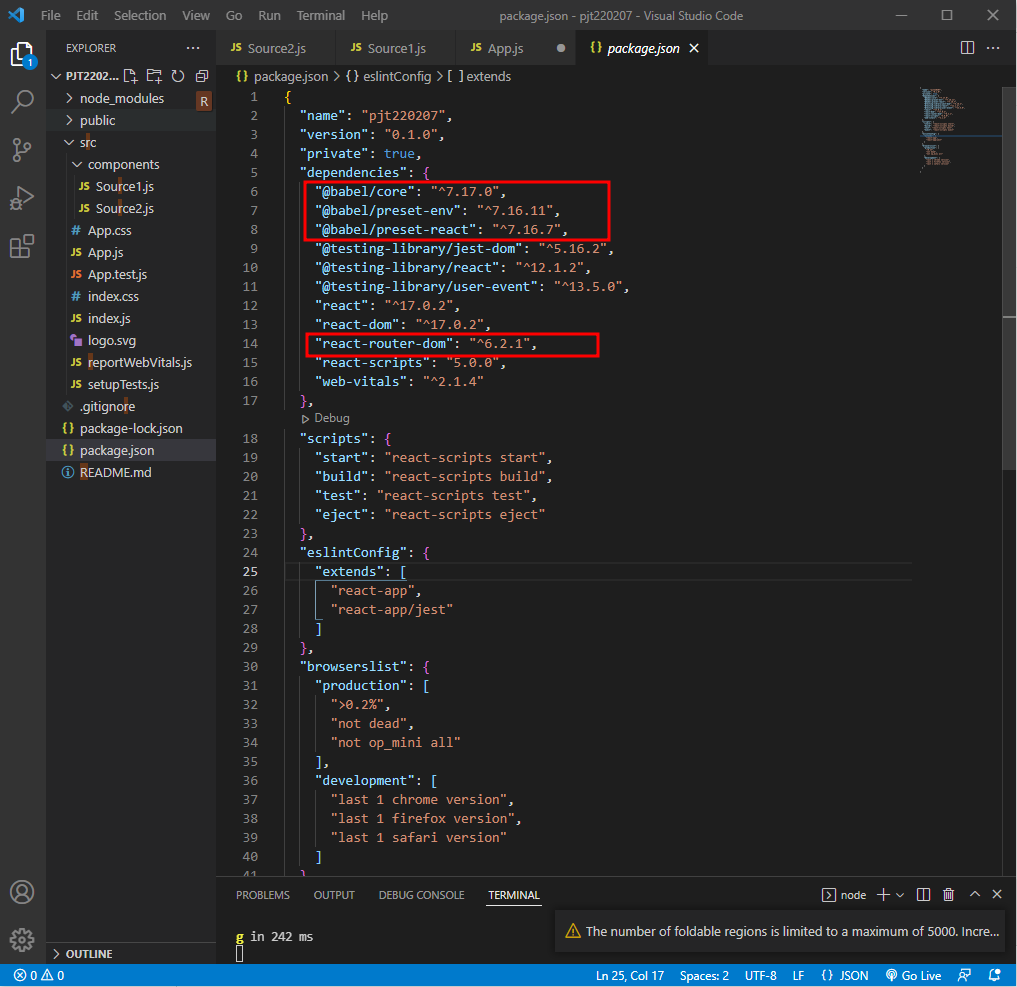
@babel/core , @babel/preset-env, @babel/preset-react 좌측 패키지들은 낮은 웹브라우저 버전에서도 자주 변화하는 최신 Javascript 코드에 접속할 수 있도록 해주는 패키지들이다. ( 보충 설명 - 하단 링크 참조 )
( 설치 명령어 : npm i -D @babel/core @babel/preset-env @babel/preset-react )
react-router-dom 사용시
필요한 Component를 페이지 Loading 불러들여 오기 때문에
SPA ( Single Page Application ) 인 React의 장점을 잘 살리수 있습니다.
( 설치 명령어 : npm i react-router-dom )