https://sweetalert2.github.io/
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io

위와 같이 '삭제' 버튼을 클릭시 예쁜 Alert 창을 띄우기 위해 SweetAlert를 사용하였다.
( 리액트환경 )

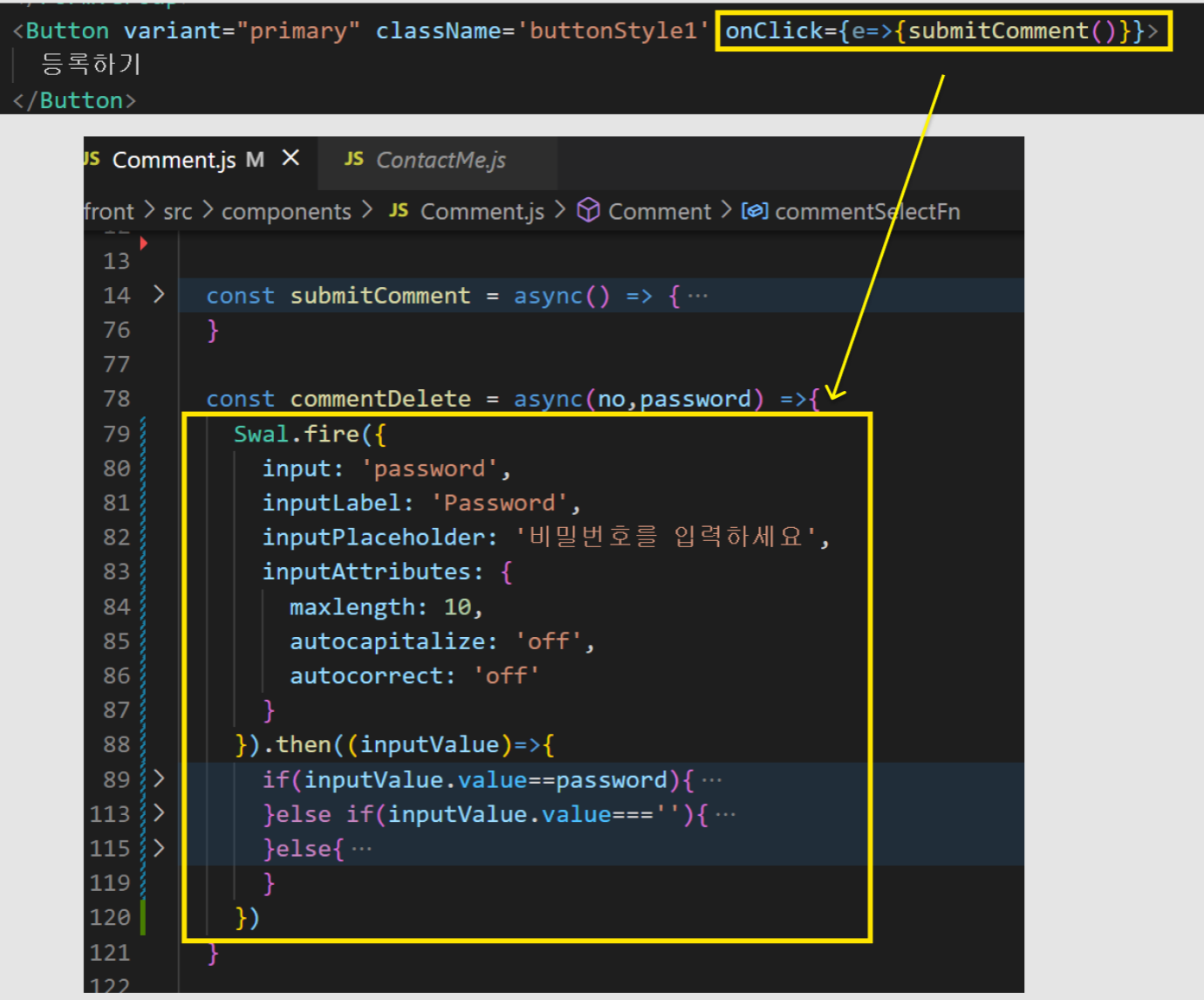
위의 ui를 구현시 사용했던 Code 이다. 특이한점은 swal과 .then을 위와 같이 사용하여 입력값을 받을 수 있었던 점이다.
기본 형태는 Swal.fire({ .. 옵션들 }).then((result)=>{}) 이며 ( 형태에서 알 수 있듯이 형태변환을 통해 비동기 통신이 가능할 것으로 예상된다. )
반환값이 필요 없는 경우 Swal.fire({..옵션들}) 형태로 사용하면된다.