배경
뜬금없이 서버단에서 쿠키값을 설정하고 브라우저에서 확인해보고 싶어 코드를 http모듈을 통해 로컬서버를 생성하고 브라우저를 통해 요청(request)과 응답(response)의 헤더를 통해 쿠키를 살펴보고 싶어져서 코드를 작성했습니다.
코드 & 설명
// server.js
// http module 사용
const http = require("http");
// server 생성
const server = http.createServer((req, res) => {
const cookie = req.headers["cookie"];
if (cookie && cookie.includes("isVisited")) {
res.write("welcome again.\n");
res.end(); // 응답종료
return;
}
res.setHeader("Set-Cookie", "isVisited=true"); // cookie에 isVisited=true 값을 추가
res.write("welcome.\n");
res.end(); // 응답종료
});
server.listen(3000, () => console.log("server is running ::3000"));
코드를 설명하자면 .. 브라우저를 통해 localhost:3000에 접속시
[1] request 브라우저 cookie에 isVisited가 있을 시 브라우저 화면엔 welcome again이 보여집니다.
[2] request 브라우저 cookie에 isVisited가 없을 시 화면엔 welcome이 보여지고 동시에 브라우저에 cookie가 추가됩니다.

설명을 맞쳤으니 직접 확인해보기 위해 아래 명령어를 통해 서버를 구동시킵니다.
node server.js그리고 브라우저를 통해 localhost:3000에 처음 접속하면 아래와 welcome이 뜹니다. 여기서 응답 헤더를 보면 Set-Cookie isVisited=true 가 기재되어 있는데 이는 서버에서 브라우저 쿠키에 isVisited=true 에 추가하라는 의미입니다. 응답을 받은 브라우저는 쿠키에 해당내용을 추가합니다.

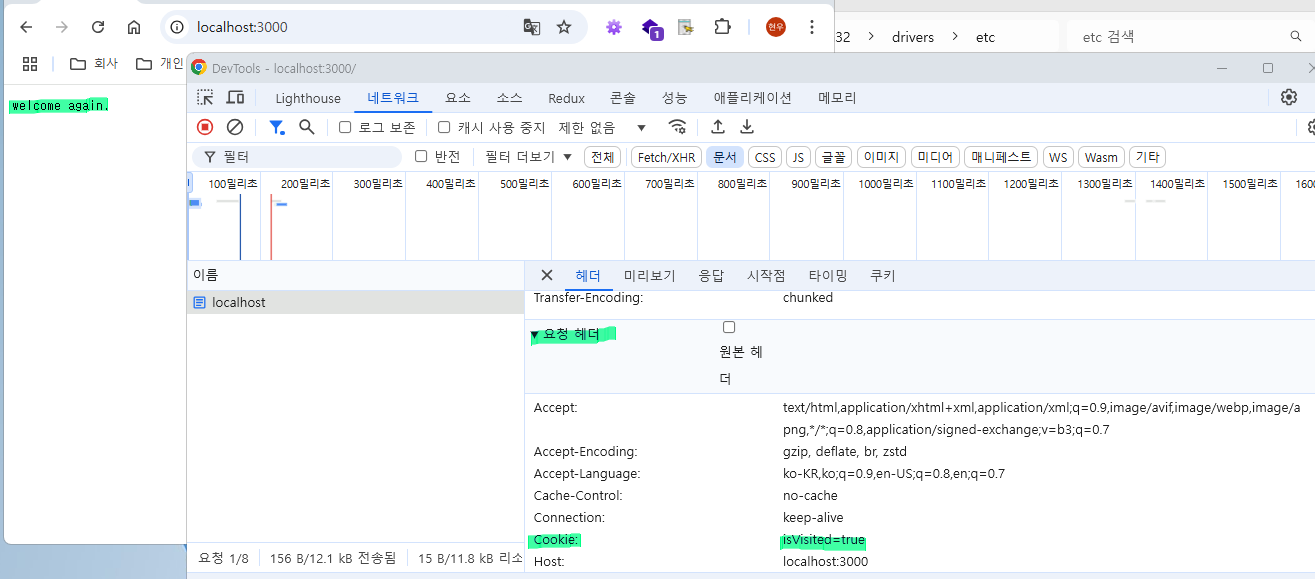
그 후 다시 F5를 눌러 다시 해당 홈페이지를 재방문 했을 경우 처음과 다르게 welcome again이라고 화면에 뜸을 확인할 수 있고 아래 스크린샷에서 볼 수 있듯이 이미 요청헤더에 isVisited=true 라는 cookie가 담겨있음을 알 수 있습니다.

추가로 개발자도구 -> 애플리케이션 -> 쿠키 -> http://localhost:3000 을 클릭하면 아래 스크린샷과 같이 해당 도메인에 대한 쿠키를 볼 수 있습니다. isVisited 쿠키에 대한 값,domain, path, Expires/Max-Age, 크기 등등 다양한 옵션이 있음을 확인 할 수 있는데 이러한 값들은 Set-Cookie로 cookie 설정 시 설정할 수 있습니다. 만약 우리가 서버에서 했던 것 ( res.setHeader("Set-Cookie", "isVisited=true"); )처럼 별다른 옵션없이 cookie의 key-value만 설정할 시 나미지 옵션들은 디폴트 값으로 설정됩니다.

여기서 Expires/Max-Age에 세션이라고 적혀있는데 이는 브라우저 세션을 말한다. 즉 브라우저를 꺼버리면 isVisited가 삭제된다는 말입니다. 만약 브라우저를 다 꺼버리고 다시 localhost:3000으로 접속 시 화면엔 welcome 보여집니다.
쿠키에 대한 추가 상식
- 기본적으로 도메인(domain.com)과 그에 대한 서브도메인(sub.domain.com)은 별다른 설정이 없다면 쿠키를 공유하지 않는다. 하지만 쿠키 설정 시 domain 옵션을 설정 시 쿠키가 공유되도록 설정 할 수 있다.
- 별다른 설정이 없다면 도메인에 걸려있는 모든 path에서 쿠키가 공유된다. path 설정 시 특정 path( domain.com/specific-path ) 에서만 쿠키가 공유 되도록 설정 할 수 있다.
- secure 옵션을 통해 https 에서만 cookie가 공유되도록 할 수 있습니다. ( https 사용 시 쿠키는 자동으로 암호화 되기 때문에 보안안성에 좋습니다. )
- httpOnly 옵션 사용시 자바스크립트로 쿠키를 조작할 수 없습니다.
후기
프론트엔드 개발자로 직무로 일 하고 있기때문에 서버단에서 직접 쿠키를 설정 하지 않고 항상 클라이언트 단에서 다루었기에 신선한 경험이었고 해당 과정을 더 깊히 이해할 수 있었습니다.
'⭐FE' 카테고리의 다른 글
| React Server Component (0) | 2025.02.17 |
|---|---|
| Lodash debounce 탐색 (0) | 2025.01.29 |
| Next.js 프로젝트 메모리 사용량 확인 (1) | 2024.12.20 |
| Nextjs 터보팩? (0) | 2024.11.18 |
| [JS] base64 img data를 img File 형태로 변경하기 (0) | 2024.05.18 |